2009年04月14日
【237】ジャギー発生の原因(3)
こんにちは♪
撮影スタジオ「Kanda ELVES」でカメラマン見習い中のShinです♪
今回は、BMP形式、JPE形式、PNG形式の3つの画像形式と画像劣化について考察します。
その前に、前々回に取り上げたSLの「環境l設定」のアンチエイリアシングの補足です。
アンチエイリアシングには、"無効"、"2x"、"4x"、"8x"、"16x"の4つの選択肢があるのですが、数値を上げればアンチエイリアシングの効果が高くなるわけではないようです。
PCのグラボ性能に左右されるようですが、私の場合は、アンチエイリアシングが"4x"の場合が最も効果があります。
▼アンチエイリアシング:無効 / 左:原寸、右:400%拡大

▼アンチエイリアシング:4x / 左:原寸、右:400%拡大

▼アンチエイリアシング:16x / 左:原寸、右:400%拡大

ジャギーのない撮影をするための設定ですので、必ずチェックをしておく必要があります。
さて、今回の本題に入ります。
以前のエントリで紹介しましたが、私はScreen Capture Softwareの「Fraps 2.9」を利用しています。
▽Frapsに関する過去記事
【185】Screen Capture Software
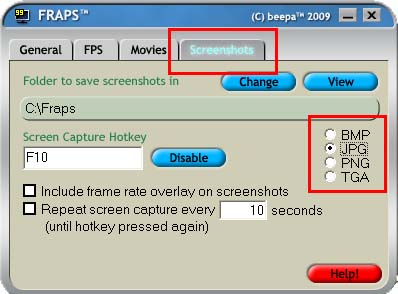
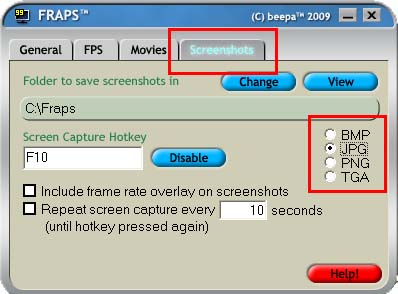
「FRAPS」のScreenshots機能には、画像の保存形式として"BMP"、"JPG"、"PNG"、"TGA"の4種類があります。

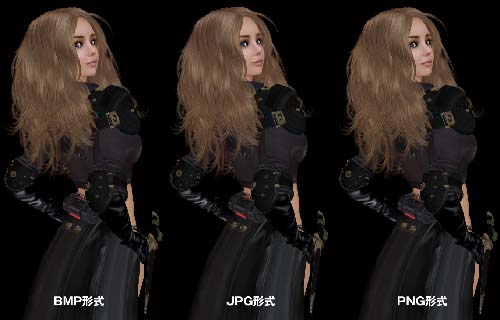
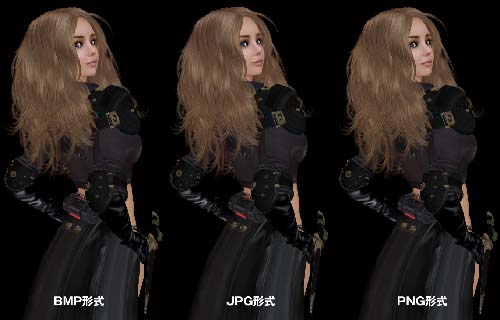
まず、TGA形式の除く、BMP、JPG、PNGの3種類の形式で保存した画像の品質をチェックしてみました。
下の3つの画像は原寸(変倍なし)でクリップしたものです。
BMP形式で保存した画像は、Web画像としてアップできないため、PhotoshopでJPG形式に変換してあります。
品質の違いがわかりますか?



次の3つの画像は、上の画像の一部を400%に拡大したものです。



拡大してみると、、JPG形式で保存された画像が最も劣化していることがわかります。
撮影の際の保存形式は、JPG形式ではなく、BMP形式か、PNG形式の方が良いようです。
次の画像は、同条件で撮影した3種類の保存形式の画像を、原寸でクリップして並べて、JPG保存したものです。

上の画像をPhotoshopのバイキュービック法で横幅500pxに縮小すると下のようになります。

Photoshopのニアレストネイバー法で横幅500pxに縮小すると下のようになります。

Photoshopのニアレストネイバー法を使うと、ジャギーが発生することがわかります。
ところで、下の画像は、ソラマメのファイルアップロード設定の縮小機能で横幅を500pxにしたものです。
意外なことですが、Photoshopよりも品質がすごく良かったのです?!

・・・といういことは、私の画像がジャギっている原因は、JPG形式での保存と、Photoshopでのリサイズ方法に問題があるわけですか?!
ELVESのスタッフたちは、私がブログにアップしている画像がジャギっているのは、複製利用防止のためだと思っていたようです。
確かに、FlickerにアップしていたSL画像が、無断で雑誌に掲載されたことがあるのですが、複製利用を防止することなど考えていませんので、明らかに私の認識不足が原因なのです。
次回は、人物ではなくて、風景画像で検証してみます。
撮影スタジオ「Kanda ELVES」でカメラマン見習い中のShinです♪
今回は、BMP形式、JPE形式、PNG形式の3つの画像形式と画像劣化について考察します。
その前に、前々回に取り上げたSLの「環境l設定」のアンチエイリアシングの補足です。
アンチエイリアシングには、"無効"、"2x"、"4x"、"8x"、"16x"の4つの選択肢があるのですが、数値を上げればアンチエイリアシングの効果が高くなるわけではないようです。
PCのグラボ性能に左右されるようですが、私の場合は、アンチエイリアシングが"4x"の場合が最も効果があります。
▼アンチエイリアシング:無効 / 左:原寸、右:400%拡大

▼アンチエイリアシング:4x / 左:原寸、右:400%拡大

▼アンチエイリアシング:16x / 左:原寸、右:400%拡大

ジャギーのない撮影をするための設定ですので、必ずチェックをしておく必要があります。
さて、今回の本題に入ります。
以前のエントリで紹介しましたが、私はScreen Capture Softwareの「Fraps 2.9」を利用しています。
▽Frapsに関する過去記事
【185】Screen Capture Software
「FRAPS」のScreenshots機能には、画像の保存形式として"BMP"、"JPG"、"PNG"、"TGA"の4種類があります。

まず、TGA形式の除く、BMP、JPG、PNGの3種類の形式で保存した画像の品質をチェックしてみました。
下の3つの画像は原寸(変倍なし)でクリップしたものです。
BMP形式で保存した画像は、Web画像としてアップできないため、PhotoshopでJPG形式に変換してあります。
品質の違いがわかりますか?



次の3つの画像は、上の画像の一部を400%に拡大したものです。



拡大してみると、、JPG形式で保存された画像が最も劣化していることがわかります。
撮影の際の保存形式は、JPG形式ではなく、BMP形式か、PNG形式の方が良いようです。
次の画像は、同条件で撮影した3種類の保存形式の画像を、原寸でクリップして並べて、JPG保存したものです。

上の画像をPhotoshopのバイキュービック法で横幅500pxに縮小すると下のようになります。

Photoshopのニアレストネイバー法で横幅500pxに縮小すると下のようになります。

Photoshopのニアレストネイバー法を使うと、ジャギーが発生することがわかります。
ところで、下の画像は、ソラマメのファイルアップロード設定の縮小機能で横幅を500pxにしたものです。
意外なことですが、Photoshopよりも品質がすごく良かったのです?!

・・・といういことは、私の画像がジャギっている原因は、JPG形式での保存と、Photoshopでのリサイズ方法に問題があるわけですか?!
ELVESのスタッフたちは、私がブログにアップしている画像がジャギっているのは、複製利用防止のためだと思っていたようです。
確かに、FlickerにアップしていたSL画像が、無断で雑誌に掲載されたことがあるのですが、複製利用を防止することなど考えていませんので、明らかに私の認識不足が原因なのです。
次回は、人物ではなくて、風景画像で検証してみます。
Posted by elves at 19:42│Comments(3)
│撮影
この記事へのコメント
こんばんは♪
うちはここ数年、デジカメの元画像以外は
一切JPEG使わないという
筋金入りのJPEGギライです^^
JPEG君も何もしなければ綺麗なんですけどねー。
今はPCを修理に出してて古いPCなので
アンチエリアが効かないんですけど、
やっぱり4×が一番綺麗でした。
なぜだかわかりません><
うちはここ数年、デジカメの元画像以外は
一切JPEG使わないという
筋金入りのJPEGギライです^^
JPEG君も何もしなければ綺麗なんですけどねー。
今はPCを修理に出してて古いPCなので
アンチエリアが効かないんですけど、
やっぱり4×が一番綺麗でした。
なぜだかわかりません><
Posted by RICO at 2009年04月14日 20:16
at 2009年04月14日 20:16
 at 2009年04月14日 20:16
at 2009年04月14日 20:16たびたびすいません^^;
今ふと思ったんですけど、画像をちょっとソフトにすると
キレイになることがありますが、ソフトをかけすぎると
かえって汚くなる場合もありますよね。
アンチエリアが適度なのがいいのは
それと同じ理由なのかな、なんて思いましたが
たぶん検討違いだろうな(笑)
今ふと思ったんですけど、画像をちょっとソフトにすると
キレイになることがありますが、ソフトをかけすぎると
かえって汚くなる場合もありますよね。
アンチエリアが適度なのがいいのは
それと同じ理由なのかな、なんて思いましたが
たぶん検討違いだろうな(笑)
Posted by RICO at 2009年04月14日 20:26
at 2009年04月14日 20:26
 at 2009年04月14日 20:26
at 2009年04月14日 20:26RICOさん、コメントありがとうございます♪
>筋金入りのJPEGギライです^^
私もJPEGが嫌いになりました。
PNGが綺麗なので、PNG撮りすることにしました。
>ソフトをかけすぎるとかえって汚くなる
RICOさん、ソフトがかかりすぎて、汚くなるというのは当たっていると思います。
4xがちょうど良い感じだと思いますが、私の場合、かなり表示が重くなってます。
ところで、RICOさんのブログをお気に入りに登録させていただきました。
よろしくお願いします。
>筋金入りのJPEGギライです^^
私もJPEGが嫌いになりました。
PNGが綺麗なので、PNG撮りすることにしました。
>ソフトをかけすぎるとかえって汚くなる
RICOさん、ソフトがかかりすぎて、汚くなるというのは当たっていると思います。
4xがちょうど良い感じだと思いますが、私の場合、かなり表示が重くなってます。
ところで、RICOさんのブログをお気に入りに登録させていただきました。
よろしくお願いします。
Posted by elves at 2009年04月18日 21:09
at 2009年04月18日 21:09
 at 2009年04月18日 21:09
at 2009年04月18日 21:09※このブログではブログの持ち主が承認した後、コメントが反映される設定です。